
ในปัจจุบันความหลากหลายที่แอพพลิเคชั่นที่เราพบบนเว็บมีตั้งแต่แบบง่ายที่สุดไปจนถึงซับซ้อนที่สุดซึ่งสามารถแสดงสถานการณ์ที่แตกต่างกันซึ่งต้องขอบคุณเทคโนโลยีใหม่ ๆ
หนึ่งในหลาย ๆ สถานการณ์เหล่านี้คือความเป็นไปได้ในการนำเสนอเส้นทางบนแผนที่และถึงแม้ว่ามันอาจฟังดูเป็นงานที่ต้องใช้เวลาหลายสัปดาห์กว่าจะเสร็จสิ้นขอบคุณห้องสมุด amCharts ที่ เราสามารถทำได้โดยไม่ต้องใช้ความพยายามน้อยที่สุด
รหัส HTML
โค้ด HTML ของเรานั้นค่อนข้างง่ายมันจะมีโครงสร้างมาตรฐานและสิ่งสำคัญที่ต้องทำคือการ รวม ไลบรารี amCharts รวม ถึงสไตล์ชีทและไฟล์. js ของเรา ซึ่งจะเป็นที่ที่เราจะทำงานส่วนใหญ่:
แผนที่เคลื่อนไหวพร้อม JavaScriptหนึ่งในส่วนพื้นฐานของ HTML ของเราคือการเพิ่ม div ที่จะมี ID ที่เราจะใช้ในการเรนเดอร์แผนที่ของเราและเป็นส่วนที่เราจะเชื่อมโยงใน. js ของเราในกรณีนี้เราเรียกมันว่า
สไตล์ชีท
สไตล์ชีทของเรานั้นค่อนข้างง่ายเราจะกำหนดความกว้างและความสูงเพื่อแสดงแผนที่ของเราในกรณีนี้เราจะทำแบบเต็มหน้าจอ:
เนื้อหา, html {width: 100%; ความสูง: 100%; มาร์จิ้น: 0} #mapaAnimado {ความกว้าง: 100%; ความสูง: 100%; } เมื่อทำสิ่งนี้เสร็จแล้วให้ส่งแกนหลักของตัวอย่างของเราซึ่งจะเป็นรหัส JavaScriptรหัสจาวาสคริปต์
ก่อนอื่นเราต้องเริ่มต้นแผนที่ของเราด้วยฟังก์ชั่น makeChart และในนั้นจะกำหนดตัวเลือกทั่วไปของสิ่งนี้เนื่องจากด้วยฟังก์ชั่นนี้เราไม่เพียง แต่สามารถสร้างแผนที่ แต่ยังรวมถึงกราฟิกต่างๆทุกชนิด สำหรับสิ่งนี้เรากำหนดประเภทรูปแบบแผนที่ระดับการซูมและแม้แต่แหล่งที่มาของข้อความ:
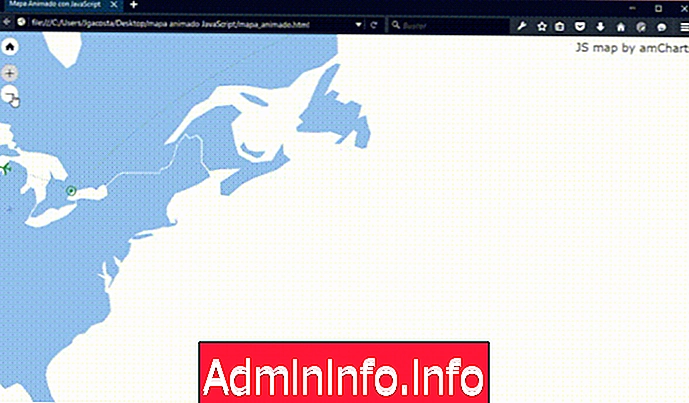
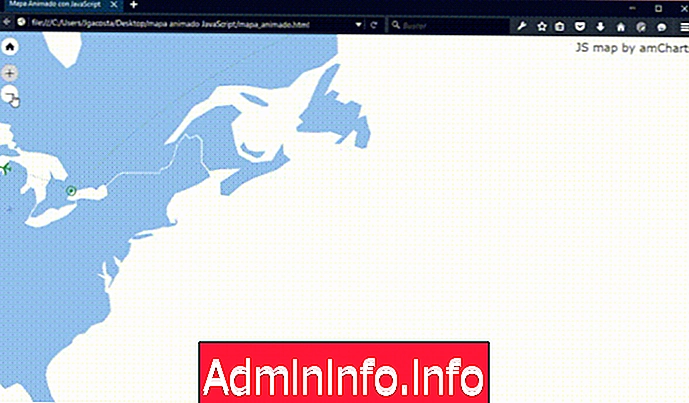
AmCharts.makeChart ("mapAnimated", {type: "map", fontSize: 20, บอลลูน: {horizontalPadding: 20, verticalPadding: 15}, เครดิตตำแหน่ง: "ด้านบนขวา", dataProvider: {แผนที่: "worldLow", zoomLevel: 3.5, zoomLongitude: -55, zoomLatitude: 42, }); นอกจากนี้เราสามารถแก้ไขตัวเลือกแผนที่อื่น ๆ เช่นสีเส้นและระยะเวลาของภาพเคลื่อนไหวที่เราสามารถใช้ตามแผนที่ที่เราเลือกในกรณีนี้มันเป็นแผนที่ที่แสดงแผนที่เที่ยวบินเพื่อให้เราสามารถไปได้อย่างรวดเร็ว ไอคอนเครื่องบินและสามารถหยุดระหว่างจุดและจุดได้เท่าไหร่ พื้นที่การตั้งค่า: {unlistedAreasColor: "# 9bc5f5"}, imagesSettings: {color: "# 4e985c ความเร็ว" บรรทัดที่ต้องการความเร็วที่แท้จริง: "# 4e985c", pauseDuration: 0.2, animationDuration: 2.5, ปรับความเร็วในการส่ง: บรรทัดความเร็วสูงสุด: {color: "# 4e985c", อัลฟา: 0.4} เมื่อเราพอใจกับตัวเลือกที่เราวางไว้เราควรเห็นว่าแผนที่ภาพเคลื่อนไหวของเราอยู่ในเบราว์เซอร์อย่างไร 
วิธีที่เราเห็นว่ามันดูค่อนข้างดีและจะช่วยให้เราสามารถให้แอปพลิเคชันของเรามีสไตล์ที่แตกต่างเพื่อแสดงสถานการณ์ที่ยากลำบากในวิธีง่ายๆโดยใช้ประโยชน์จาก JavaScript และไลบรารีของบุคคลที่สามที่ทำให้ชีวิตของเราง่ายขึ้นมาก
 แผนที่เคลื่อนไหว JavaScript.zip 1, 86K 105 ดาวน์โหลด
แผนที่เคลื่อนไหว JavaScript.zip 1, 86K 105 ดาวน์โหลด
ข้อ